18 GIMP: Manipulating Graphics #
GIMP (the GNU Image Manipulation Program) is a program for creating and editing raster graphics. In most aspects, its features are comparable to those of Adobe* Photoshop* and other commercial programs. Use it to resize and retouch photographs, design graphics for Web pages, create covers for your custom CDs, or almost any other graphics project. It meets the needs of both amateurs and professionals.
GIMP is an extremely complex program. Only a small range of features, tools, and menu items are discussed in this chapter. See Section 18.8, “For More Information” for ideas of where to find more information about the program.
18.1 Graphics Formats #
There are two main types of digital graphics: raster and vector. GIMP is intended for working with raster graphics, which are most often used for digital photographs or scanned images.
Raster Images. A raster image is a collection of pixels: Small blocks of color that create an entire image when put together. High resolution images contain a large number of pixels. Because of this, such image files can easily become quite large. It is not possible to increase the size of a raster image without losing quality.
GIMP supports most common formats of raster graphics, like JPEG, PNG, GIF, BMP, TIFF, PSD, and more.
Vector Images. Unlike raster images, vector images do not store information about individual pixels. Instead, they use geometric primitives such as points, lines, curves, and polygons. Vector images can be scaled very easily. Depending on their content, vector image files can both be very small or very large. However, their file size is usually independent of their display size.
The disadvantage of vector images is that they are not good at representing complex images with many colors such as photographs. There are many specialized applications for vector graphics, for example Inkscape. GIMP has very limited support for vector graphics. For example, GIMP can open and rasterize vector graphics in SVG format or work with vector paths.
GIMP supports only the most common color spaces:
RGB images with 8 bits per channel. This equals 24 bits per pixel in RGB images without an alpha channel (transparency). With an alpha channel, that equals 32 bits per pixel.
Grayscale images with 8 bits per pixel.
Indexed images with up to 255 colors.
Many high-end digital cameras produce image files with color depths above 8 bits per channel. If you import such an image into GIMP, you will lose some color information. GIMP also does not support a CMYK color mode for professional printing.
18.2 Starting GIMP #
To start GIMP, select › › .
18.3 User Interface Overview #
By default, GIMP shows three windows. The toolbox, an empty image window with the menu bar, and a window containing several docked dialogs. The windows can be arranged on the screen as you need them. If they are no longer needed, they can also be closed. Closing the image window when it is empty quits the application.
In the default configuration, GIMP saves your window layout when you quit. Dialogs left open reappear when you next start the program.
If you want to combine all windows of GIMP, activate › .
18.3.1 The Image Window #
If there is currently no image open, the image window is empty, containing only the menu bar and the drop area, which can be used to open any file by dragging and dropping it there. Every new, opened, or scanned image appears in its own window. If there is more than one open image, each image has its own image window. There is always at least one image window open.
In Single-Window Mode, all image windows are accessible from a tab bar at the top of the window.
The menu bar at the top of the window provides access to all image functions. You can also access the menu by right-clicking the image or clicking the small arrow button in the top left corner of the rulers.
The menu offers the standard file operations, such as , , , and . quits the application.
With the items in the menu, control the display of the image and the image window. opens a second display window of the current image. Changes made in one view are reflected in all other views of that image. Alternate views are useful for magnifying a part of an image for manipulation while seeing the complete image in another view. Adjust the magnification level of the current window with . When is selected, the image window is resized to fit the current image display exactly.
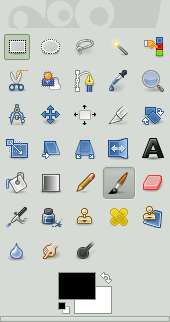
18.3.2 The Toolbox #
The toolbox contains drawing tools, a color selector, and a freely configurable space for options pages. If you accidentally close the toolbox, you can reopen it by clicking › .
To find out what a particular tool does, hover over its icon. At the very top, there is a drop area which can be used to open any image file by simply dragging and dropping it there.
The current foreground and background color are shown in two overlapping boxes. The default colors are black for the foreground and white for the background. Swap the foreground and background color with the bent arrow icon to the upper right of the boxes. Use the black and white icon to the lower left to reset the colors to the default. Click the box to open a color selection dialog.
Under the toolbox, a dialog shows options for the currently selected tool. If it is not visible, open it by double-clicking the icon of the tool in the toolbox.
18.3.3 Layers, Channels, Paths, Undo #
shows the different layers in the current image and can be used to manipulate the layers. Information is available in Section 18.6.6, “Layers”.
shows the color channels of the current image and can manipulate them.
Paths are a vector-based method of selecting parts of an image. They can also be used for drawing. shows the paths available for an image and provides access to path functions. shows a limited history of modifications made to the current image. Its use is described in Section 18.6.5, “Undoing Mistakes”.
18.4 Getting Started #
Although GIMP can be a bit overwhelming for new users, most quickly find it easy to use after they work out a few basics. Crucial basic functions are creating, opening, and saving images.
18.4.1 Creating a New Image #
To create a new image, select › . This opens a dialog in which you can make settings for the new image.
If desired, select a predefined setting called a .
Note: Custom TemplatesTo create a custom template, select › › and use the controls offered by the window that opens.
In the section, set the size of the image to create in pixels or another unit. Click the name of the unit to select another unit from the list of available units.
(Optional) To set a different resolution, click , then change the value for .
The default resolution of GIMP is usually 72 pixels per inch. This corresponds to a common screen display and is sufficient for most Web page graphics. For print images, use a higher resolution, such as 300 pixels per inch.
In , select whether the image should be in color () or . For detailed information about image types, see Section 18.6.7, “Image Modes”.
In select the color the image is filled with. You can choose between and set in the toolbox, or for a transparent image. Transparency is represented by a gray checkerboard pattern.
When the settings meet your needs, click .
18.4.2 Opening an Existing Image #
To open an existing image, select › .
In the dialog that opens, select the desired file and click .
18.5 Saving and Exporting Images #
GIMP makes a distinction between saving and exporting images.
Saving an Image. The image is stored with all its properties in a lossless format. This includes, for example, layer and path information. This means that repeatedly opening and saving the image will neither degrade its quality nor how well it can be edited.
To save an image, use › or › . To be able to store all properties, only the native format of GIMP is allowed in this mode: the XCF format.
Exporting an image. The image is stored in a format in which some properties can be lost. For example, most image formats do not support layers. When exporting, GIMP will often tell you which properties will be lost and ask you to decide how to proceed.
To export an image, use › or › . Below is a selection of the most common file formats that GIMP can export to:
- JPEG
A common format for photographs and Web page graphics without transparency. Its compression method enables reduction of file sizes, but information is lost when compressing. It may be a good idea to use the preview option when adjusting the compression level. Levels of 85% to 75% often result in an acceptable image quality with reasonable compression. Repeatedly opening a JPEG and then saving can quickly result in poor image quality.
- GIF
Although very popular in the past for graphics with transparency, GIF is less often used now. GIF is also used for animated images. The format can only save indexed images. See Section 18.6.7, “Image Modes” for information about indexed images. The file size can often be quite small if only a few colors are used.
- PNG
With its support for transparency, lossless compression, and good browser support, PNG is the preferred format for Web graphics with transparency. An added advantage is that PNG offers partial transparency, which is not offered by GIF. This enables smoother transitions from colored areas to transparent areas (antialiasing). It also supports the full RGB color space which makes it usable for photos. However, it cannot be used for animations.
18.6 Editing Images #
GIMP provides several tools for making changes to images. The functions described here are those most interesting for smaller edits.
18.6.1 Changing the Size of an Image #
After an image is scanned or a digital photograph is loaded from the camera, it is often necessary to modify the size for display on a Web page or for printing. Images can easily be made smaller either by scaling them down or by cutting off parts of them.
Enlarging an image is much more problematic. Because of the nature of raster graphics, quality is lost when an image is enlarged. It is recommended to keep a copy of your original image before scaling or cropping.
18.6.1.1 Cropping an Image #
Select the crop tool from the toolbox (the paper knife icon) or click › › .
Click a starting corner and drag to outline the area to keep. A rectangle showing the crop area will appear.
To adjust the size of the rectangle, move your mouse pointer above any of the rectangle's sides or corners, then click and drag to resize as desired. If you want to adjust both width and height of the rectangle, use a corner. To adjust only one dimension, use a side. To move the whole rectangle to a different position without resizing, click anywhere near its center and drag to the desired position.
When you are satisfied with the crop area, click anywhere inside to crop the image or press Enter. To cancel the cropping, click anywhere outside the crop area.
18.6.1.2 Scaling an Image #
Select › to change the overall size of an image.
Select the new size by entering it in or .
To change the proportions of the image when scaling (this distorts the image), click the chain icon to the right of the fields to break the link between them. When those fields are linked, all values are changed proportionately. Adjust the resolution with and .
The option controls the quality of the resulting image. The default interpolation method usually is a good standard to use.
When you are finished, click .
18.6.1.3 Changing the Canvas Size #
The canvas is the entire visible area of an image. Canvas and image are independent from each other. If the canvas is smaller than the image, you can only see part of the image. If the canvas is larger, you see the original image with extra space around it.
Select › .
In the dialog that opens, enter the new size. To make sure the dimensions of the image stay the same, click the chain icon.
After adjusting the size, determine how the existing image should be positioned in comparison to the new size. Use the values or drag the box inside the frame at the bottom.
When you are finished, click .
18.6.2 Selecting Parts of Images #
It is often useful to perform an image operation on only part of an image. To do this, the part of the image with which you want to work must be selected. Areas can be selected using the selection tools available in the toolbox, using the quick mask, or combining different options. Selections can also be modified with the items under . The selection is outlined with a dashed line, called marching ants.
18.6.2.1 Using the Selection Tools #
The main selection tools are easy to use. The more complicated paths tool is not described here.
To determine whether a new selection should replace, be added to, be subtracted from, or intersect with an existing selection, use the row in the tool options.
- Rectangle Select
This tool can be used to select rectangular or square areas. To select an area with a fixed aspect ratio, width, height or size, activate the option and choose the relevant mode in the dialog. To create a square, hold Shift while selecting a region.
- Ellipse Select
Use this to select elliptical or circular areas. The same options are available as with the rectangular selection. To create a circle, hold Shift while selecting a region.
- Free Select (Lasso)
With this tool, you can create a selection based on a combination of freehand drawing and polygonal segments. To draw a freehand line, drag the mouse over the image with the left mouse button pressed. To create a polygonal segment, release the mouse button where the segment should start and press it again where the segment should end. To complete the selection, hover the pointer above the starting point and click inside the circle.
- Fuzzy Select (Magic Wand)
This tool selects a continuous region based on color similarities. Set the maximum difference between colors in the tool options dialog in . By default, the selection is based only on the active layer. To base the selection on all visible layers, check .
- Select by Color
With this tool, select all the pixels in the image with the same or a similar color as the clicked pixel. The maximum difference between colors can be set in the tool options dialog in . The important difference between this tool and Fuzzy Select is that works on continuous color areas while selects all pixels with similar colors in the whole image regardless of their position.
- Scissors
Click a series of points in the image. As you click, the points are connected based on color differences. Click the first point to close the area. Convert it to a regular selection by clicking inside it.
- Foreground Selection
The tool lets you semi-automatically select an object in a photograph with minimal manual effort.
To use the tool, follow these steps:
Activate the tool by clicking its icon in the or choosing › › from the menu.
Roughly select the foreground object you want to extract. Select as little as possible from the background but include the whole object. At this point, the tool works like the tool.
When you release the mouse button, the deselected part of the image is covered with a dark blue mask.
Draw a continuous line through the foreground object going over colors which will be kept for the extraction. Do not paint over background pixels.
When you release the mouse button, the entire background is covered with a dark blue mask. If parts of the object are also masked, paint over them. The mask will adapt.
When you are satisfied with the mask, press Enter. The mask will be converted to a new selection.
18.6.2.2 Using the Quick Mask #
The quick mask is a way of selecting parts of an image using the paint tools. A good way to use it is to first create a rough selection using the or tool. Then start using the :
To activate the , in the lower left corner of the image window, click the icon with the dashed box. The icon now changes to a red box.
The highlights the deselected parts of the image with a red overlay. Areas appearing in their normal color are selected.
Note: Changing the Color of the MaskTo use a different color for displaying the quick mask, right-click the quick mask button then select from the menu. Click the colored box in the dialog that opens to select a new color.
To modify the selection, use the paint tools.
Painting with white selects the painted pixels. Painting with black deselects pixels. Shades of gray (colors are treated as shades of gray) create a partial selection. Partial selections allow a smooth transition between selected and deselected areas.
When you are finished, return to the normal selection view by clicking the icon in the lower left corner of the image window. The selection is then displayed with the marching ants.
18.6.3 Applying and Removing Color #
Most image editing involves applying or removing color. By selecting a part of the image, you can limit where color can be applied or removed. When you select a tool and move the mouse pointer onto an image, the appearance of the mouse pointer changes to reflect the chosen tool.
With many tools, an icon of the current tool is shown along with the arrow. For paint tools, an outline of the current brush is shown, allowing you to see exactly where you will be painting in the image and how large of an area will be painted.
18.6.3.1 Selecting Colors #
The GIMP toolbox always shows two color swatches. The foreground color is used by the paint tools. The background color is used much more rarely, but it can easily be switched to become the foreground color.
To change the color displayed in a swatch, click the swatch. A dialog with five tabs opens.
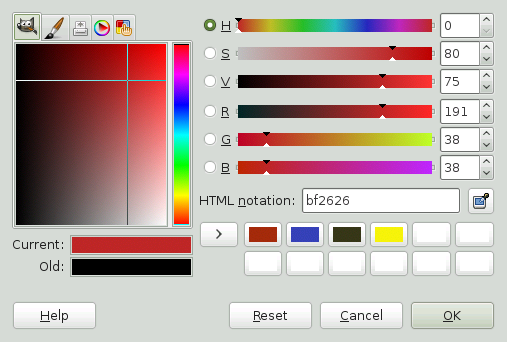
These tabs provide different color selection methods. Only the first tab, shown in Figure 18.2, “The Basic Color Selector Dialog”, is described here. The new color is shown in . The previous color is shown in .
Figure 18.2: The Basic Color Selector Dialog #The easiest way to select a color is by using the colored areas in the boxes to the left. In the narrow vertical bar, click a color similar to the desired color. The larger box to the left then shows available nuances. Click the desired color. It is then shown in .
The arrow button to the right of allows saving colors. Click the arrow to copy the current color to the history. A color can then be selected by clicking it in the history.
A color can also be selected by directly entering its hexadecimal color code in .
The color selector defaults to selecting a color by hue. To select by saturation, value, red, green, or blue, select the corresponding radio button to the right. The sliders and number fields can also be used to modify the currently selected color. Experiment a bit to find out what works best for you.
When you are finished, click .
To select a color that already exists in your image, use the eye dropper tool. With the tool options, set whether the foreground or background color should be selected.
18.6.3.2 Painting and Erasing #
To paint and erase, use the tools from the toolbox. There are a number of options available to fine-tune each tool. Pressure sensitivity options apply only when a pressure-sensitive graphics tablet is used.
The pencil, brush, airbrush, and eraser work much like their real-life equivalents. The ink tool works like a calligraphy pen. Paint by clicking and dragging. The bucket fill is a method of coloring areas of an image. It fills based on color boundaries in the image. Adjusting the threshold modifies its sensitivity to color changes.
18.6.3.3 Adding Text #
To add text, use the text tool. Use the tool options to select the desired font and text properties. Click into the image, then start writing.
The text tool creates text in a special layer. To work with the image after adding text, read Section 18.6.6, “Layers”. When the text layer is active, it is possible to modify the text by clicking in the image to reopen the entry dialog.
18.6.3.4 Retouching Images—The Clone Tool #
The clone tool is ideal for retouching images. It enables you to paint in an image using information from another part of the image. If desired, it can instead take information from a pattern.
When retouching, use a small brush with soft edges. In this way, the modifications can blend better with the original image.
To select the source point in the image, press and hold Ctrl while clicking the desired source point. Then paint with the tool. When you move the cursor while painting, the source point, marked by a cross, moves as well.
If the is set to (the default setting), the source resets to the original when you release the left mouse button.
18.6.4 Adjusting Color Levels #
Images often need a little adjusting to get ideal print or display results.
Select › . A dialog opens for controlling the levels in the image.
Good results can usually be obtained by clicking . To make manual adjustments to all channels, use the dropper tools in to pick areas in the image that should be black, neutral gray, and white.
To modify an individual channel, select the desired channel in . Then drag the black, white, and middle markers in the slider in . You can also use the dropper tools to select points in the image that should serve as the white, black, and gray points for that channel.
If is checked, the image window shows a preview of the image with the modifications applied.
When you are finished, click .
18.6.5 Undoing Mistakes #
Most modifications made in GIMP can be undone. To view a history of modifications, use the undo dialog included in the default window layout or open one from the image window menu with › › .
The dialog shows a base image and a series of editing changes that can be undone. Use the buttons to undo and redo changes. In this way, you can often work back to the base image.
You can also undo and redo changes using and from the menu. Alternatively, use the shortcuts Ctrl–Z and Ctrl–Y.
18.6.6 Layers #
Layers are a very important aspect of GIMP. By drawing parts of your image on separate layers, you can change, move, or delete those parts without damaging the rest of the image.
To understand how layers work, imagine an image created from a stack of transparent sheets. Different parts of the image are drawn on different sheets. The stack can be arranged and sorted. Individual layers or groups of layers can shift position, moving sections of the image to other locations. New sheets can be added and others can be removed or made invisible.
Use the dialog to view the available layers of an image. The text tool automatically creates special text layers when used. The active layer is selected. The buttons at the bottom of the dialog offer several functions. More are available in the menu opened when a layer is right-clicked in the dialog. The two icon spaces before the image name are used for toggling image visibility (eye icon when visible) and for linking layers. Linked layers are marked with the chain icon and moved as a group.
18.6.7 Image Modes #
GIMP has three image modes:
RGB is a normal color mode and is the best mode for editing most images.
Grayscale is used for black-and-white images.
Indexed mode limits the colors in the image to a set number. The maximum number of colors in this mode is 255. It is mainly used for GIF images.
If you need an indexed image, it is normally best to edit the image in RGB, then convert to indexed right before exporting. If you export to a format that requires an indexed image, GIMP offers to index the image when exporting.
18.6.8 Special Effects #
GIMP includes a wide range of filters and scripts for enhancing images, adding special effects to them or making artistic manipulations. They are available in . Experimenting is the best way to find out what is available.
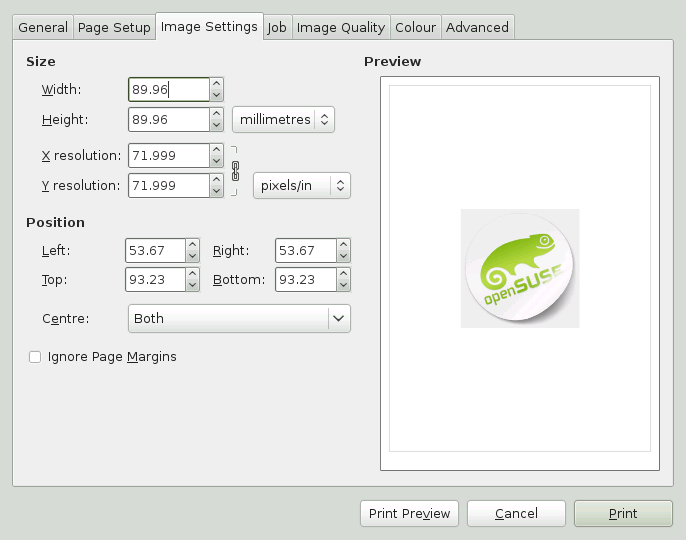
18.7 Printing Images #
To print an image, select › from the image menu. If your printer is configured in the system, it should appear in the list. You can configure printing options on and tabs.
When you are satisfied with the settings, click . aborts printing.
18.8 For More Information #
The following contain much more information about GIMP than this chapter can provide. If you want to use GIMP for more advanced tasks, take a look.
https://www.gimp.org/ is the official home page of The GIMP. News about GIMP and related software are regularly posted on the front page.
provides access to the internal help system including the extensive GIMP User Manual. The package
gimp-helpneeds to be installed. This documentation is also available online in HTML and PDF formats at https://docs.gimp.org/. Translations into many languages are available.A collection of many interesting GIMP tutorials is maintained at https://www.gimp.org/tutorials/. It contains basic tutorials for beginners and tutorials for advanced or expert users.
Printed books about GIMP are published regularly. You will find a selection of the best ones with short annotations at http://www.gimp.org/books/.
GIMP functionality can be extended with scripts and plug-ins. Many such scripts and plug-ins are distributed in the GIMP package, but others can be downloaded from the Internet.
You can also use mailing lists or IRC channels to ask questions about GIMP. Always try to find answers in the documentation mentioned above or in mailing list archives before asking your question. The time of experienced users present on GIMP lists and channels is limited. Be polite and patient. It may take some time before your question is answered.
There are several mailing lists about GIMP. You will find them at https://www.gimp.org/discuss.html. The GIMP User list is the most appropriate place to ask user questions.
There is a whole IRC network dedicated to GIMP and GNOME desktop environment—GIMPNet. You can connect to GIMPNet with your favorite IRC client by pointing it at the
irc.gimp.orgserver. The#gimp-userschannel is the right place to ask question about using GIMP. If you want to listen to developer's discussions, join the#gimpchannel.