部署带有 NodePort 的工作负载
1. 部署工作负载
你可以开始创建你的第一个 Kubernetes 工作负载。工作负载是一个对象,其中包含 pod 以及部署应用所需的其他文件和信息。
在本文的工作负载中,你将部署一个 Rancher Hello-World 应用。
-
点击 ☰ > 集群管理。
-
在集群页面中,进入需要部署工作负载的集群,然后单击 Explore。
-
点击工作负载。
-
单击创建。
-
为工作负载设置名称。
-
在容器镜像字段中,输入
rancher/hello-world。注意区分大小写。 -
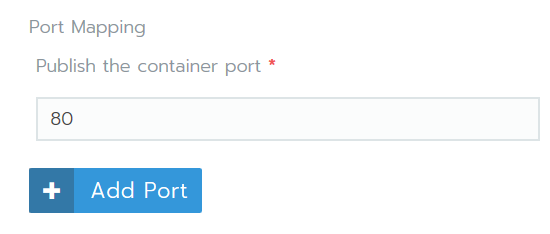
点击添加端口。
-
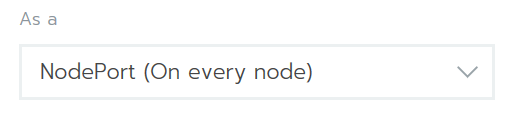
在服务类型下拉菜单中,确保选择了 NodePort。

-
在发布容器端口字段中,输入端口
80。
-
单击创建。
结果:
-
工作负载已部署。此过程可能需要几分钟。
-
当工作负载完成部署后,它的状态会变为 Active。你可以从项目的工作负载页面查看其状态。
注意事项
如果使用云虚拟机,你可能无法访问运行容器的端口。这种情况下,你可以使用 Execute Shell 在本地主机的 SSH 会话中测试 Nginx。如果可用的话,使用工作负载下方的链接中 : 后面的端口号。在本例中,端口号为 31568。
gettingstarted@rancher:~$ curl http://localhost:31568
<!DOCTYPE html>
<html>
<body>
<img id="logo" src="img/rancher-logo.svg" alt="Rancher logo" width=400 />
<h1>Hello world!</h1>
<h3>My hostname is hello-world-66b4b9d88b-78bhx</h3>
<div id='Services'>
<h3>k8s services found 2</h3>
<b>INGRESS_D1E1A394F61C108633C4BD37AEDDE757</b> tcp://10.43.203.31:80<br />
<b>KUBERNETES</b> tcp://10.43.0.1:443<br />
</div>
<br />
<div id='rancherLinks' class="row social">
<a class="p-a-xs" href="https://rancher.com/docs"><img src="img/favicon.png" alt="Docs" height="25" width="25"></a>
<a class="p-a-xs" href="https://slack.rancher.io/"><img src="img/icon-slack.svg" alt="slack" height="25" width="25"></a>
<a class="p-a-xs" href="https://github.com/rancher/rancher"><img src="img/icon-github.svg" alt="github" height="25" width="25"></a>
<a class="p-a-xs" href="https://twitter.com/Rancher_Labs"><img src="img/icon-twitter.svg" alt="twitter" height="25" width="25"></a>
<a class="p-a-xs" href="https://www.facebook.com/rancherlabs/"><img src="img/icon-facebook.svg" alt="facebook" height="25" width="25"></a>
<a class="p-a-xs" href="https://www.linkedin.com/groups/6977008/profile"><img src="img/icon-linkedin.svg" height="25" alt="linkedin" width="25"></a>
</div>
<br />
<button class='button' onclick='myFunction()'>Show request details</button>
<div id="reqInfo" style='display:none'>
<h3>Request info</h3>
<b>Host:</b> 172.22.101.111:31411 <br />
<b>Pod:</b> hello-world-66b4b9d88b-78bhx </b><br />
<b>Accept:</b> [*/*]<br />
<b>User-Agent:</b> [curl/7.47.0]<br />
</div>
<br />
<script>
function myFunction() {
var x = document.getElementById("reqInfo");
if (x.style.display === "none") {
x.style.display = "block";
} else {
x.style.display = "none";
}
}
</script>
</body>
</html>
gettingstarted@rancher:~$